When you're always looking at websites, it's hard not to notice similarities. When you keep seeing similarities? You know it's a web design trend.
Here, we're sharing the top web design trends that we’re seeing everywhere this year:
- Elegant, retro fonts
- Minimal parallax animations
- Dark mode
- Black borders
- Collage-inspired art
- 3D visuals
- Augments reality
- Focus on visual texture
- Muted and natural colors
- Horizontal scrolling
- Multimedia user experiences
- Personalized designs
Let's take a closer look.
1. Elegant and retro fonts
There are two primary web font and typeface trends emerging this year. Retro fonts and classically elegant typefaces like Sans Serif have enjoyed a revival in the first few months of 2021.
While Sans Serif has always been a design favorite because of its simple structure and legibility, it’s hotter than ever now. The improved quality and resolution of mobile screens makes it stand out more, in a classic yet legible way. It displays as crisp and clear, and is very readable even on a small screen as there’s plenty of space around each word. The fonts in the Serif family also stand out well against dark backgrounds, which makes them a great choice for apps viewable in dark mode and websites with dark backgrounds.
On the retro front, old-school retro fonts are being updated with creative stylization and fresh new color schemes. These fonts are now completely re-imagined for the modern age, and the muted colors of the past replaced with bright, bold hues.
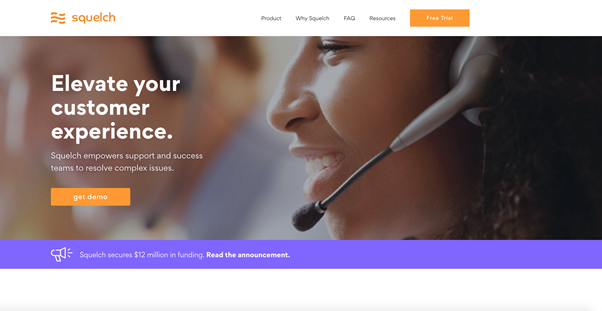
Take this example.

Here, Squelch combines Sans Serif fonts in a simple yet striking way. By combining a classic font with a trendy color scheme the overall look is fresh and fun, and clearly legible.
The age of retro-futurism has clearly arrived, and it’s done so in impeccable style.
2. Minimal parallax animations
Parallax scrolling animations have seen a revival as a website design trend this year, after experiencing a surge in popularity over the past few years. The key to implementing parallax effects successfully in modern designs is to use them in a subtle, unique, and creative way. Gone are the days when they dominated a site’s design. Instead, they are more of a minor feature that adds interest and movement to a page, rather than taking it over completely
High movement in parallax animations can cause distress in people with vestibular disorders. So, it’s essential to incorporate them sparingly and mindfully. Designers should do so in a way that doesn’t allow the effects to detract from important data or make it harder for website visitors to complete crucial tasks. They should keep the number of parallax animations on a single site to a minimum and restrict them to small areas of the screen for best effect.
Remember to include an option that allows visitors to turn these effects off altogether. This improves the site’s accessibility—something that’s trendy in 2021, too.
3. Dark mode
Apple and Google introduced dark mode settings in 2019, kick-starting a trend that’s showing no sign of slowing down. Although dark mode was initially intended to improve readability in low light, it’s grown to be so much more.
Dark mode is easy on the eye in virtually every sense imaginable. Black and dark navy and gray tones provide a perfect backdrop that reduces users’ visual strain and makes design elements, including images and photos, pop. Having an optional dark mode has become a non-negotiable for many app developers, and web design trends are heading in the same direction.

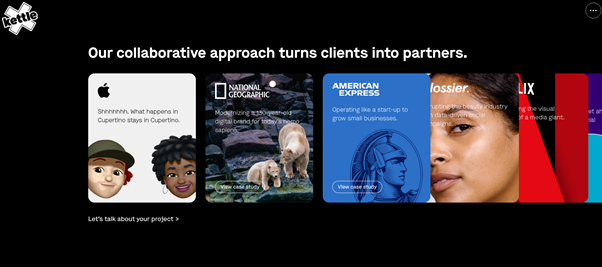
Kettle, for example, makes maximum use of dark mode to ensure their featured snippets pop. By using dark mode even the smaller snippets stand out.
The trick is to create a design that works well in light and dark mode. The colors must pop against light and dark backgrounds, and the font and text color must remain legible at all times. Users want to swap between the modes that suit them, so catering to one preference but not the other is a no-no.
4. Black borders
Thick black borders and accents make a strong visual statement, and they can have a remarkable effect on user engagement rates, too.
Captivating visuals in black borders are immediately noticeable, and users will almost always devote their complete attention to the messages and graphics depicted. By using black borders, pages are easily divisible, and this adds to the user-experience. Information is sectioned into bite-size chunks and the use of borders immediately draws the eye to important elements, calls to action, or on-site promotions.
The thickness of borders may differ too, and designers can experiment with varying outline elements to add or reduce impact as desired.
5. Collage-inspired art
After appearing in newspapers and magazines for decades, eye-catching collage art has finally made its debut in the virtual space. And it’s bang on trend right now. The most effective website collages come as full-width visuals containing precise image cut-outs, patterned illustrations, and solid color visuals.
Collages are ideal for product ads and lend themselves perfectly to creating photo essays. The trend for digital collages encompasses a full width visual with a mix of smaller, bold and contrasting images or text splashed across it.

By combining a solid background image with cut outs, the Good Little Company has created an almost 3D collage effect that’s eye catching and impactful. The trick with collages is to not be too busy, but to still look interesting—and they’ve nailed it.
Plus, by incorporating more than one graphic, designers can feature numerous products or ideas in one image. This ensures that the largest possible target market is reached as there’s a greater number of options that appeal to a larger demographic.
6. 3D visuals
High resolution smart screens have paved the way for incorporating eye-catching 3D visuals in web designs. These visuals are anything but tacky nowadays. They’re sleek, visually appealing, and add a professional appearance to the sites that they feature on.
3D visuals also create a feeling of depth and interaction, engaging the viewer on a previously unreached level. These images connect with a younger demographic who’ve grown up with state-of-the-art tech at their fingertips, and who look for immersive experiences in everything they do.
7. Augmented reality
Augmented reality, the same technology that made Pokémon GO possible, is the next step in interactive and multimedia web design. AR provides a real-time solution for product visualization in an affordable way.
Brand new technologies such as WebXR API and Wayfair Tech software have made AR features accessible for virtually every web designer. By incorporating AR, designers bridge the gap between a static and true to life experience.
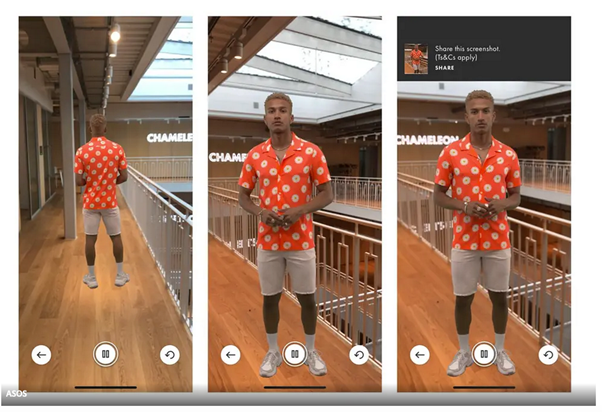
AR has potential in numerous applications, from trying on clothes to seeing what a paint color looks like on a wall, or how a piece of furniture fits in with a room’s decor. Although it may feel futuristic, numerous brands are already using it to connect with customers in the digital space. Take a look.

The ASOS AR app makes trying on clothes at home easy and interactive. Using AR to showcase a product can drive sales and shows how forward-thinking a brand is.
8. Focus on visual texture
Flat, 2D grids, and color blocks can make even the most user-friendly of websites seem drab and uninteresting. Web designers are now using visual elements with granular textures to add visual interest and a more natural feel to their site designs. Visual textures give the illusion of a real texture with depth. Sand on a beach, patterns like houndstooth, luxurious folded fabric, and water droplets are just some of the ideas that are making a splash.
If viewers feel like they can reach out and touch a texture, the aim is achieved. Incorporating various textured designs gives a site a more 3D appearance, adding an immersive feel to it.
9. Muted and natural colors
Granular textures and muted colors are a match made in heaven. That’s right: Websites are taking on more neutral color schemes in 2021. But muted doesn’t mean boring.

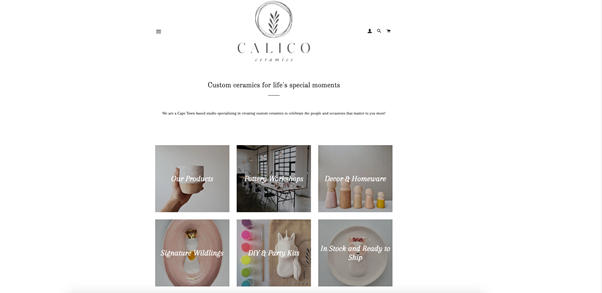
Using neutral tones with pops of color draws the user's eye to the important features on a site, and the hand drawn logo and font adds to the rustic appeal.
Also, pairing lighter tones with dark and muted hues for a perfect and distinctive visual contrast. Dark, muted colors provide an ideal backdrop for the rustic text and hand-drawn illustrations that have become so popular in recent months.
10. Horizontal scrolling
Who would have thought that horizontal scrolling would become popular? More and more web designers are implementing horizontal scrolling into their work in 2021 as a practical way to reveal secondary information progressively.
Designers who wish to experiment with this trend should take care not to force users to navigate through horizontal web pages. Instead, they should provide alternative navigation methods like clearly labeled arrows. Horizontal scrolling is also better suited to content forms like image galleries, rather than text.
11. Multimedia user experiences
Most web visitors now have access to lightning-fast internet speeds. This has made it possible to create interactive multimedia website experiences packed with 3D visuals, text, video, audio effects and even AI chatbots.
The key to creating a successful and interactive multimedia user experience is to keep things simple by combining just a few carefully chosen elements. Cluttered websites full of multimedia effects can overwhelm visitors. It’s recommended that you forgo auto-play features and instead give users a chance to play and pause the content you build into your site designs.
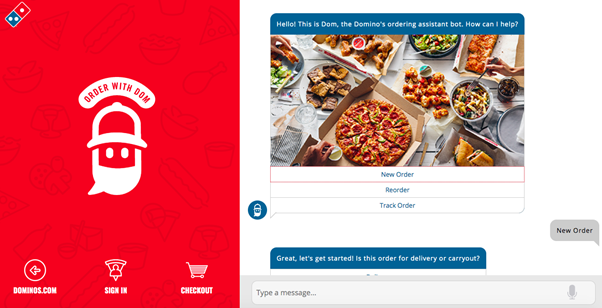
AI chatbots are one of the most popular multimedia features and fulfill multiple uses. In Domino’s case, they assist with an order.

But they can also answer basic questions and offer help and guidance on a site’s landing page, as Cobuild Lab shows here.

12. Personalized designs
Personalization is a massive and growing trend in ecommerce and web design alike. Modern users appreciate being able to switch between light and dark modes, and customize their websites’ appearances and navigation systems. They also enjoy custom-picked content, just as they would when checking out a Spotify playlist.
Designers are making their websites more user-centered than ever before to meet the needs, desires and expectations of visitors on a new and interactive level.

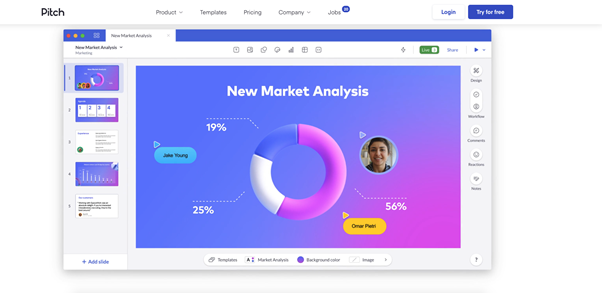
Pitch incorporates 3D design, animation, multimedia and dynamic elements that encourage users to scroll from one page to the next. They’ve combined a smooth and seamless UX with professionalism and playfulness.
Try these web design trends
Whether you’re giving a website a makeover, setting up an online store, or creating a business or educational portal, staying abreast of the latest design trends is key. An outdated design is unappealing, and may put people off your website. Especially if your design is not user friendly, or it’s hard to navigate.
This year’s web designs will revive old trends and introduce new ones as well. Think retro fonts and collage images paired with muted color schemes, grainy textural accents, 3D imagery and horizontal image scrolling capabilities.
With personalization trending too, be sure to conduct some research into your site’s target audience so that you can design the best user experience in line with their unique needs and tastes.
About the author
Riley Richardson is a writer extraordinaire who lives and breathes words. She usually covers topics related to business and employee management. When she has the extra time, she enjoys long walks at the park with her dog, Luna, or knitting on her veranda.
