Creating custom illustrations for your website is a mixture of skill, imagination, and good tools, all of which you can master with just a little time.
As you build your knowledge and experience, each custom web illustration will get better and easier to create. But that doesn’t mean you can get started on the right foot by following some key advice. Here, we’re sharing the best ways to use custom illustrations to improve your website:
- Enhance UX with custom illustrations
- Keep consistent to boost brand identity
- Make sure to express emotion
- Be wary of Adobe Illustrator
- Take advantage of templates and icons
- Use rigid, symmetric geometrical shapes
- Experiment with 3D elements
- Master essential techniques
- Add human forms and faces
- Focus on your fonts
- Save time where you can
By the end of this article, you'll not only know how to make the best web illustrations, but you'll know when and where to use them best to maximize your content.
What are web illustrations?
Web illustrations can be infographics or charts designed to communicate information to readers. Web illustrations can be abstract artwork.

They can also be concept designs of UI, logos, or branding, shown on the particular device formatted layout. Web illustrations can also be copied onto physical assets, like letterheads, ecommerce packaging, and office stationery.
Custom web illustrations are easy to make with the right tools, like Visme and Vectornator. But you can also get really creative with them. It’s up to you—so let your imagination guide you, and don’t feel limited by the design tools at your disposal.
How has custom web illustration changed over time?
Web illustration changes with the times as styles change. Creators, artists, and designers are continuously changing the face of design, influencing style, and taking on new perspectives.
In reality, no design is brand new. Any original design you can think of has usually been done before in some form.
Styles cycle in and out from year to year. For example, from 2015 to 2020, ultralight sans-serif fonts were trendy. Before that, Times New Roman was king. Today, serif fonts are coming back into style again.

With the cyclic nature of illustrations and design, we often need to look back and look forward at the same time in order to see what's in style.
When you create your custom illustrations for your website, you'll want to both create something new and refer to your contemporaries without straying too far from what people are used to.
How to use custom illustrations to improve your website
Now, there are plenty of ways that you can use custom illustrations throughout your branding and your website. Here, we’re sharing the most impactful ways you can use illustrations to improve your customer experience and your website performance.
1. Enhance UX with custom illustrations
Think about the user experience deeply before you begin making custom illustrations. What is your audience’s emotional state just before they click in to view your content?
How do you want your content to affect them? Do you want it to uplift, inspire deep thought, trigger nostalgia, or perhaps even to comfort?

Maybe the opposite—you want to cause discomfort or give an off-beat feeling. A little asymmetry can go a long way to provoking a sense of uniqueness, originality, and style.
You can back up that asymmetry with attractive typography or colors to balance your website’s overall emotional expression.
Depending on the subject, your illustration may look drastically different. When illustrating for a website, you want to balance your illustrations with the subject matter, as well as with the branding of the website.
2. Keep consistent to boost brand identity
When you're creating custom illustrations for another customer, you'll want to keep consistent with your branding. Think about the brand identity like a person.
A good example is Apple. The brand's simple yet direct branding is ingrained into our psyche and our daily lives, especially for the Apple product users. The bitten apple on the back of our devices speaks volumes. It’s an extremely simple design yet consistent design with decades of history behind it.
3. Make sure to express emotion
A picture really is worth 1,000 words or more. That's because the picture evokes a feeling in your mind, hardly possible to express by words. The image can impart an emotion to the user.
Your website might be trying to promote or sell something. With illustrations, you can alter your customers before and during their experience with you.
When you put customers in a good mood, their reception to your sales ideas can be much better in the right frame of mind.
Your products or services might be aspirational, inspirational, or comforting. Connect with the customer, and help them solve the problem or fill the need that only your brand can do. You can say it and impart the feeling of your brand best with your custom illustrations.
4. Be wary of Adobe Illustrator
It's no question that Adobe Illustrator is one of the most powerful options available to create custom illustrations. But it has one big drawback.
It takes time, maybe even years, to master it to the point that you can evoke the kind of emotion with your illustrations that you want to.
Your website is, in many cases, the first impression to your customers. You want it to evoke the feeling of your great brand, not how little you know about creative software programs.

This complex illustration software isn’t great for beginners, some other tools are too simple—but there are other options. This leads me to my next tip.
5. Take advantage of templates and icons
There’s no need to learn how to make custom shapes from scratch. When you use templates, you want to have a good variety to pick from.

Look for apps that have user-contributed libraries, free icons, templates, stock photos, and videos. Usually, these apps are the best because they have a nearly unlimited selection that grows every day.
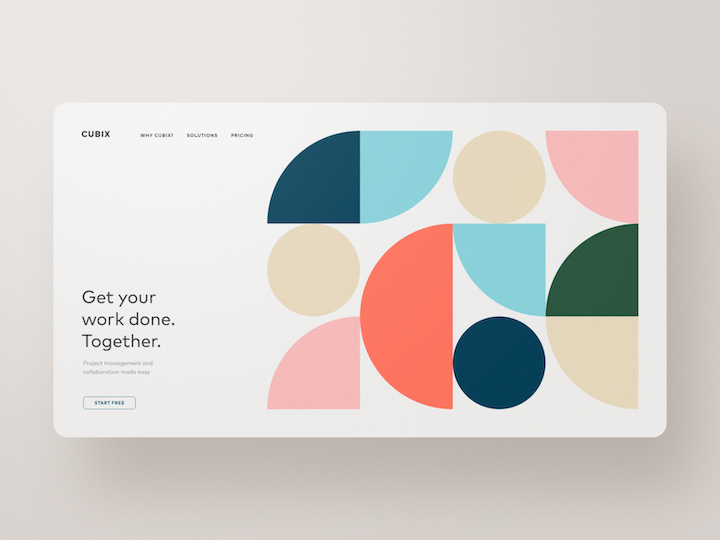
6. Use rigid, symmetric geometric shapes
It'll be up to you to combine these templates, icons, and shapes into new designs for yourself. Frequently the templates come pre-packaged in many different forms.
You'll want to use software that allows you to break up those shapes, change them, delete them, change their colors, and make them your own.

Geometry is very important in illustrations in 2021. Simple, familiar shapes makes sense, considering how turbulent and unpredictable everything was in 2020.
Elements of structure and support will be favored, including symmetric, geometric elements.
People respond better to highly geometric designs, including more squares, rectangles, lines, and circles, citing that they make them feel comfortable.
After 2020, this is understandable.
7. Experiment with 3D Elements
Using 3D elements in your illustrations can give a sense of motion and intrigue. even though your illustrations may only have one or two layers, using 3D elements can make them seem more polished and professional.
The good news is that the neomorphic design, which is in style for 2021, is quite easy to make. It doesn't require any hard 3D skills and is primarily based on shading and creating perspective.

Try creating a couple of layers and combining them together with omnidirectional blurred shadows to give a sense of 3D extrusion from the surface.
Consider the perspective, angle of the light, and use shadows to create depth without making your illustrations too busy. Combine these tricks to get creative and easily make flat illustrations more pleasing to the eye.
8. Master essential techniques
The best way to make your custom illustrations effective for your website is to spend some time mastering the essentials. Here’s what I recommend:
- Pen tool: The pen tool is essential to editing vector graphics. It’s for creating curves, manipulating shapes, and editing vertices, and changing the sharpness of curves.
- Shapes: The shapes tool allows you to quickly place common forms on the page, like squares, rectangles, circles, ellipses, or polygons. They’re hard to make otherwise, and you’ll want to make many other shapes from these basic forms.
- Vertex manipulation: Similar to the pen tool, you can also select individual vertices with the select tool (which sometimes has another name). Selecting vertices allows fine control over shapes and how they look, and how paths close together or interact with each other.
- Differencing: Adding or subtracting shapes from one another is an essential part of vector manipulation. Subtract one circle from another to make a crescent shape or a donut, or add a square and circle to make a slotted shape. The limits are only your imagination.
- Rulers: By setting rulers to the page, you can mirror, snap, or create perspective by aligning edges, and draw the eye to a particular point. Rulers aren’t complex to use, but you should use them all the time to snap lines just right.
- Guides: Guides allow you to set up the separation between objects, leave the right amount of space on the edges, and line up things just right. You can use golden ratios, symmetry, and other pleasing layouts with guides, making it easier to snap objects just in the right place.
- Mathematical expressions: Many vector apps allow manipulation by numbers. Sometimes being able to just multiply the width by two is the easiest way to transform an object. Learn how to rotate by degrees, make something perfectly symmetrical by typing the same width and height, or use numerical text sizes to match everything up.
9. Add human forms and facial expressions
Use human forms to add a sense of humanity and social presence to your illustrations.

People are more receptive to human forms in 2021, so if you’ve been wanting to experiment with adding people to your illustrations, now is the time. Use facial expressions to evoke the feelings you want to associate with your brand.
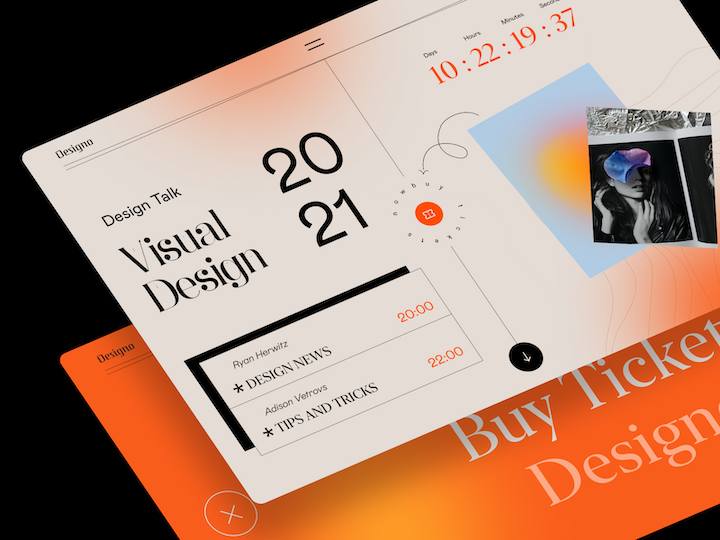
10. Focus on your fonts
Custom fonts and typography are more important than ever before. Although there is a certain amount of nostalgia in 2021, many popular fonts today call back to older fonts, but with an element of modern style.

You’ll want to balance font types with the remainder of the style elements on your website. It makes it really easy if you have font previewing built-in to your vector editor and can break fonts into paths to perform custom editing, especially for titles and headings.
11. Save time where you can
To make the best illustrations for your website, here are some recommendations to save time, giving you more opportunities to express your creativity.
- Use stock photos and videos: Look for illustration apps that allow you to quickly and easily search for stock photos and videos, so you can gain inspiration or incorporate them into your work.
- Ready-made animations: Get into animation easily by using templated animation clips. Smash them together and make something new, with just your imagination—no animator skills required
- Smart guides and canvas templates: Many apps have canvas templates and smart guide presets that allow you to design based on a particular device screen.
- Tracing and ungrouping: When you use ready-made icons or vector groups, you want to be able to ungroup them and use the elements you want. With stock image tracing, you can convert images right to vectors and get to editing, which can be super fast and useful.
- Color and style management: Maintaining consistency between all of your brand assets helps to drive home the emotional effect. Keep the styles and colors the same with custom pallets for each theme or brand identity.
- Cloud saving and browser compatibility: Many apps allow for cloud saving of your illustrations, so you don’t have to worry about backups. Some even work right in the browser, so you can use any device with no installation.
- Screen compatibility and HDR: If you really want to enjoy your illustrations, find tools that support 4k screens and HDR. If you have the app and the screen to support it, you can edit and view your creations in incredibly sharp resolution and beautiful dynamic colors.
Add custom illustrations to your website
We hope these tips will help you get started on your custom illustrations.
You’ll always need to use your creativity, tools, and skills with you, but when building all three up slowly, you’ll see the quality of your illustrations soar.
In no time, your website will be attracting more visitors and gaining higher sales and interest. Most of all, you’ll begin to enjoy creating illustrations more and more while imparting that joy on your customers!
About the author
Darya Jandossova Troncoso is a photographer, artist, and writer working on her first novel and managing a digital marketing blog MarketTap. In her spare time, she enjoys spending time with her family, cooking, creating art, and learning everything there is to know about digital marketing.
